Program Penjualan Dengan Visual Basic 6.0. (Tutorial–Bagian 7 - Desain Laporan Bagian 1
Yang
pertama harus saya lakukan, adalah meminta maaf kepada Anda semua
karena tertundanya tutorial ini, dalam waktu yang cukup lama. Ada
beberapa pekerjaan yang harus saya selesaikan juga terkena virusnya
komputer saya, yang tentu saja membutuhkan waktu yang lumayan untuk
merestore data-data saya, termasuk data mengenai Tutorial ini. Tapi
apapun itu, tentu saja, saya berterima kasih karena Anda masih mau
menunggu kelanjutan tutorial ini. Yak, langsung saja jadinya ya.
Pada tutorial sebelumnya kita sudah melakukan penulisan kode program (script)
pada form Transaksi Penjualan. Dan kali ini, kita akan mulai mendesain
laporan-laporan yang akan dihasilkan oleh program ini. Akan ada 3
(tiga) laporan yang akan kita buat nanti, yaitu Laporan Penjualan
Harian, Laporan Penjualan Mingguan dan Laporan Penjualan Bulanan.
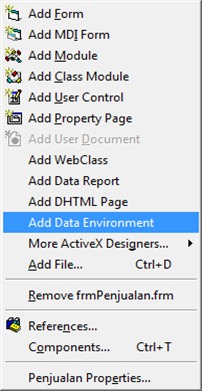
Laporan pertama yang akan kita buat, tentu saja adalah Laporan Penjualan Harian. Namun sebelum itu, kita harus menambahkan dulu “komponen” Data Environment dan Data Report pada program kita. Jadi, silahkan klik menu Project, lalu pada submenu yang muncul, pilihlah “Add Data Environment”.
Laporan pertama yang akan kita buat, tentu saja adalah Laporan Penjualan Harian. Namun sebelum itu, kita harus menambahkan dulu “komponen” Data Environment dan Data Report pada program kita. Jadi, silahkan klik menu Project, lalu pada submenu yang muncul, pilihlah “Add Data Environment”.

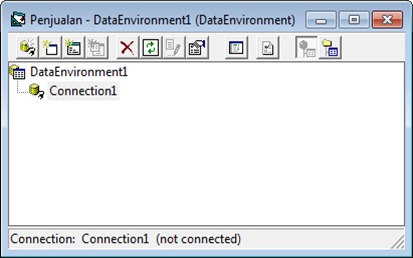
Dan segera sesudah itu akan muncul jendela Data Environment, seperti di bawah ini.

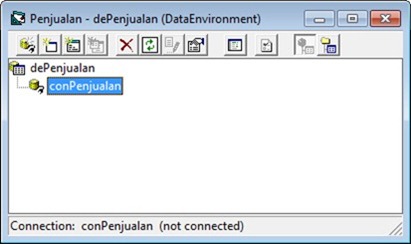
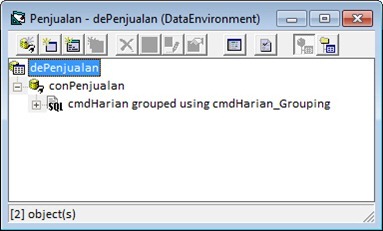
Terlihat pada jendela Data Environment tersebut, sudah ada 2 (dua) item yang terdaftar, yaitu DataEnvironment1 dan Connection1. Ubahlah dulu properti “Name” Data Environment ini, dari nilai awal “DataEnvirontment1” menjadi “dePenjualan”. Kemudian ubah juga properti “Name” dari “Connection1” menjadi “conPenjualan”. Tampilan sesudah diubah akan menjadi kira-kira seperti di bawah ini:

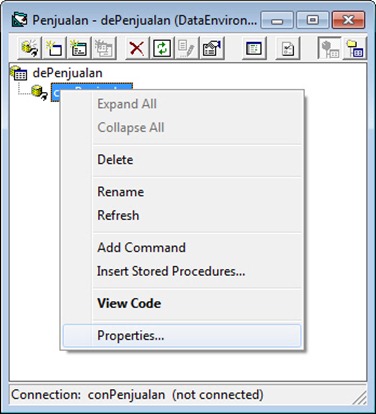
Langkah selanjutnya, adalah mendefinisikan atau menghubungkan Data Environment ini dengan database yang sudah kita buat. Caranya, klik kanan pada item conPenjualan, lalu pada popup menu yang muncul, pilih “Properties”.

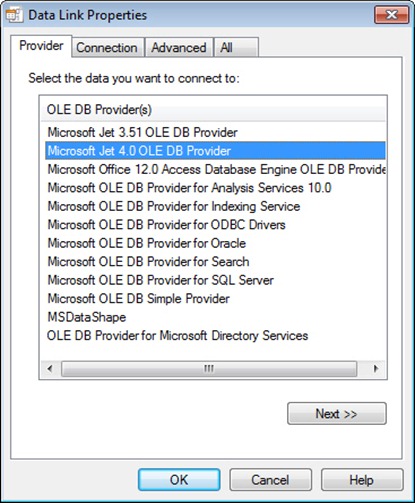
Dan akan muncul jendela “Data Link Properties”, dengan tab aktif berada pada “Provider”. Pada daftar yang ada, pilihlah “Microsoft Jet 4.0 OLE DB Provider”, lalu klik tombol “Next”.

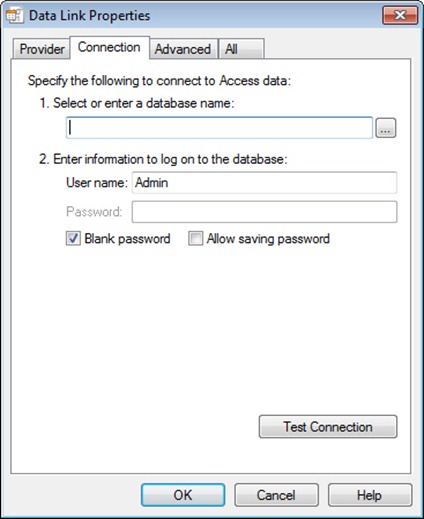
Setelah itu, tab “Connection” akan terbuka. Klik lah tombol “…” yang berada di samping kanan kotak isian “Select or enter a database name:”.

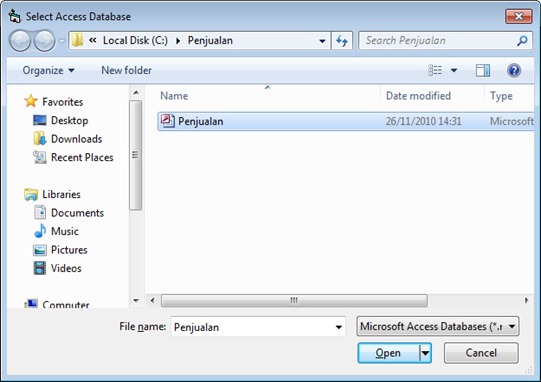
Kemudian, pada kotak dialog yang muncul, pindahkan lokasi folder pada folder yang berisi database yang telah kita buat sebelumnya, yaitu pada folder “c:penjualan”, dan pilihlah file “Penjualan.mdb” (extention .mdb mungkin tidak terlihat pada kotak dialog ini), lalu klik tombol “Open”.

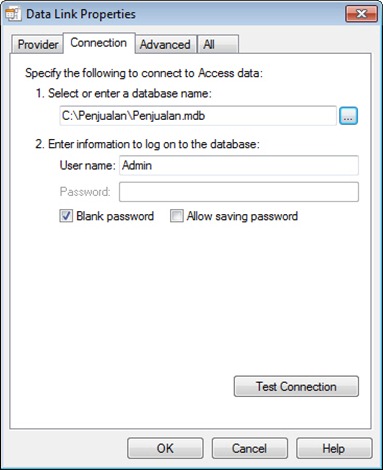
Dan setelah itu, kotak isian “Select or enter a database name:” akan terisi dengan nama file database kita, lengkap dengan path-nya. Klik tombol “Test Connection” untuk memastikan bahwa koneksi ke database tersebut berhasil dengan baik.

Akan muncul kotak pesan yang memberitahukan bahwa koneksi dengan database sukses dilakukan. Klik saja tombol OK untuk menutup kotak pesan tersebut.

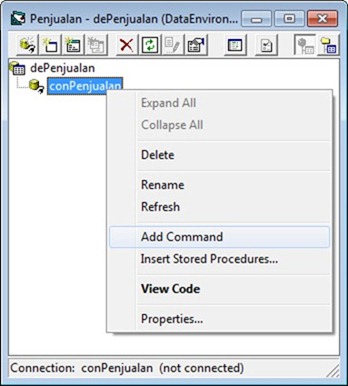
Langkah selanjutnya, adalah menambahkan “Command” untuk Laporan Penjualan Harian. Caranya adalah dengan meng-klik-kanan (right-click) pada item “conPenjualan”, dan memilih “Add Command” pada popup menu yang muncul.

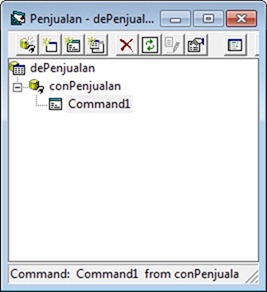
Dan sebuah subitem dari conPenjualan akan muncul dengan nama Command1.

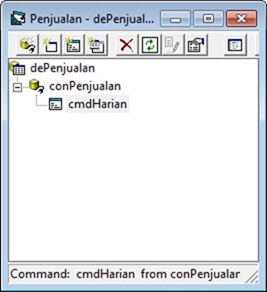
Ubah namanya menjadi cmdHarian.

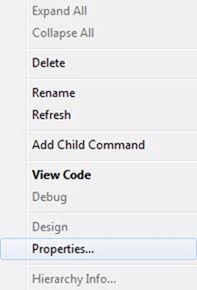
Dan klik-kanan pada subitem cmdHarian, lalu pilih Properties, pada popup menu yang muncul.

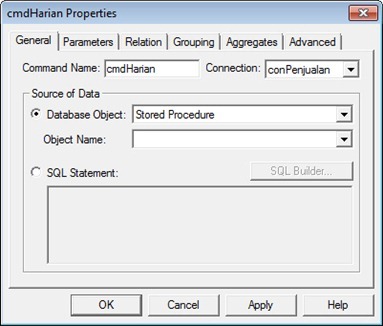
Kemudian akan muncul jendela “cmdHarian Properties”.

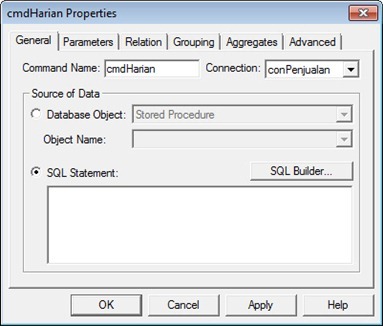
Klik pada pilihan “SQL Statement”.

Dan ketikkan perintah SQL berikut pada kotak isian “SQL Statement:”.
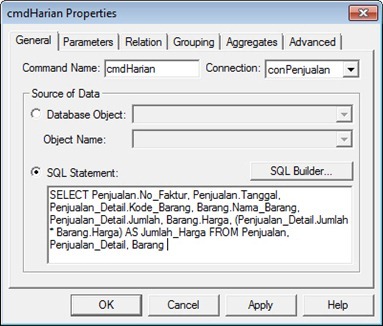
SELECT Penjualan_Detail.Kode_Barang, Barang.Nama_Barang, Penjualan_Detail.Jumlah, Barang.Harga, (Penjualan_Detail.Jumlah * Barang.Harga) AS Jumlah_Harga FROM Penjualan, Penjualan_Detail, Barang WHERE Penjualan_Detail.No_Faktur=Penjualan.No_Faktur AND Barang.Kode_Barang=Penjualan_Detail.Kode_Barang ORDER BY Penjualan.Tanggal DESC
Tampilannya pada jendela cmdHarian akan kira-kira seperti di bawah ini. Klik tombol “Apply” untuk menyimpan perubahan ini.

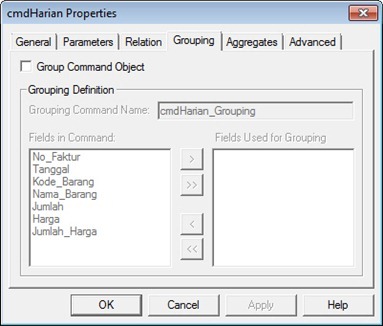
Sekarang, klik-lah tab “Grouping” yang berada di bagian atas dari jendela ini.

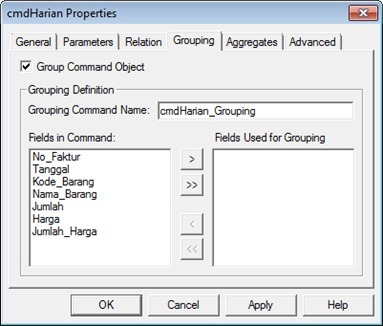
Klik checkbox “Group Command Object”.

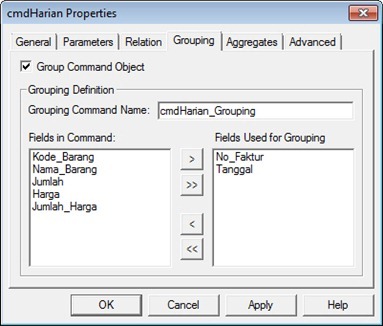
Kemudian, klik field Penjualan.No_Faktur, Tanggal dan Keterangan (bisa satu-persatu, atau sekaligus tiga-tiganya), lalu pindahkan ke kolom sebelah kanan, dengan cara mengklik tombol “>”. Silahkan klik OK untuk menutup jendela ini. Field-field ini adalah field yang berada pada file transaksi Penjualan

Tampilan sesudah properti SQL diisi, kira-kira akan menjadi seperti di bawah ini.

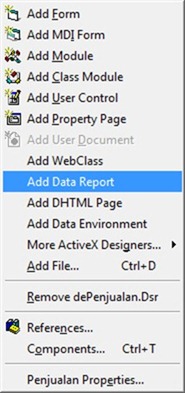
Langkah selanjutnya, adalah menambahkan Data Report untuk Laporan Harian. Klik menu Project pada menubar Visual Basic 6.0, dan pilih “Add Data Report” pada submenu yang muncul.

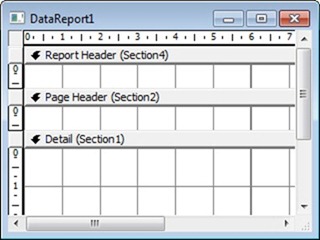
Akan muncul sebuah jendela DataReport1.

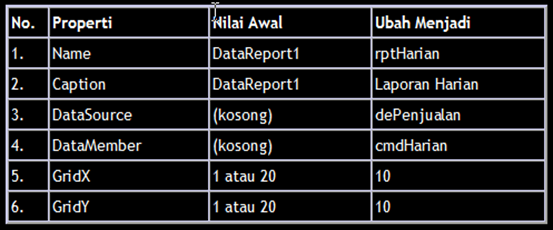
Seperti biasa, ubah dulu beberapa properti dari DataReport ini, seperti di bawah ini:

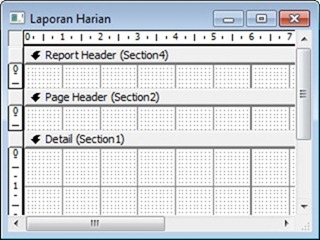
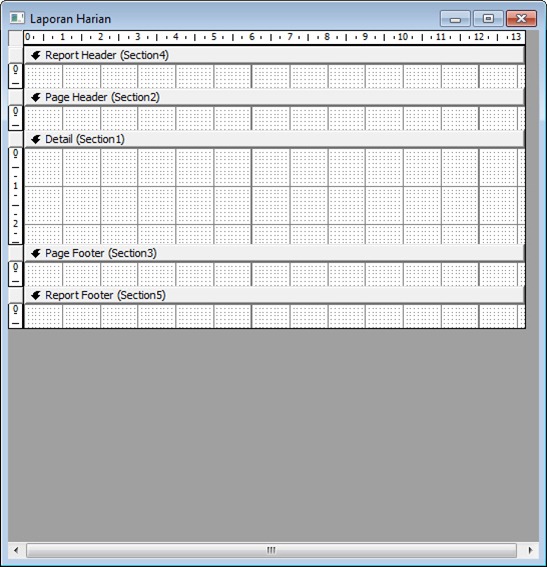
Tampilan sesudah properti-properti tersebut diubah kira-kira akan menjadi seperti di bawah ini:

DataReport rptHarian ini sudah terhubung dengan database Penjualan dan tabel Penjualan (lewat perintah SQL yang sebelumnya diberikan). Jadi, kita tinggal meletakkan field-field yang diperlukan pada DataReport tersebut.
Sebelumnya, ubah dulu ukuran jendela DataReport ini agar kita lebih leluasa dalam meletakkan field-field nanti.

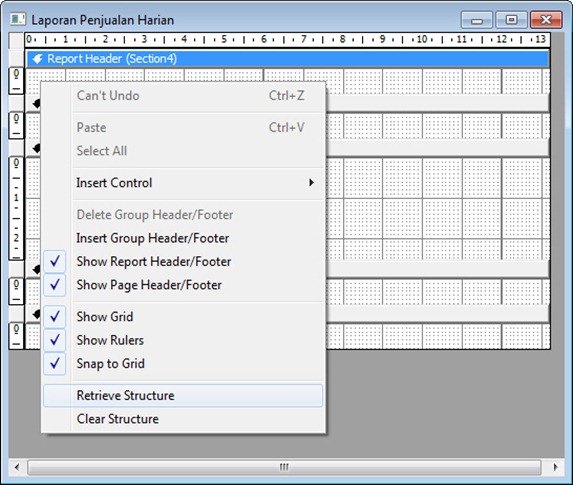
Kemudian klik kanan (right-click) pada area kosong (sembarang, asal masih di dalam jendela DataReport), dan pilih “Retrieve Structure” dari popup menu yang muncul.

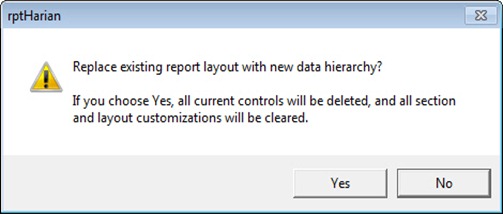
Pilih saja “Yes” jika ada pesan konfirmasi yang muncul.

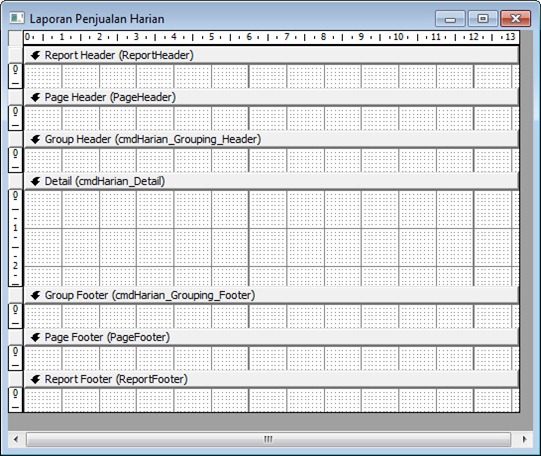
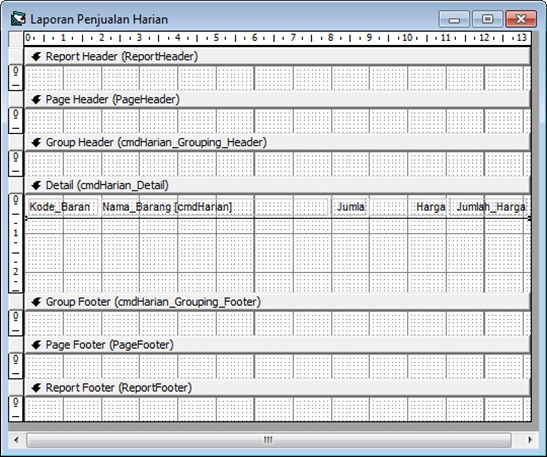
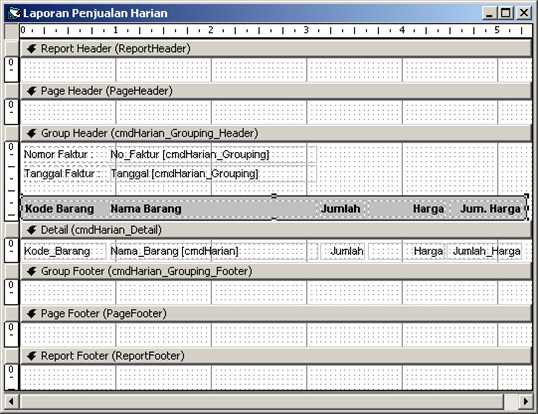
Tampilan sesudahnya akan menjadi kira-kira seperti di bawah ini.

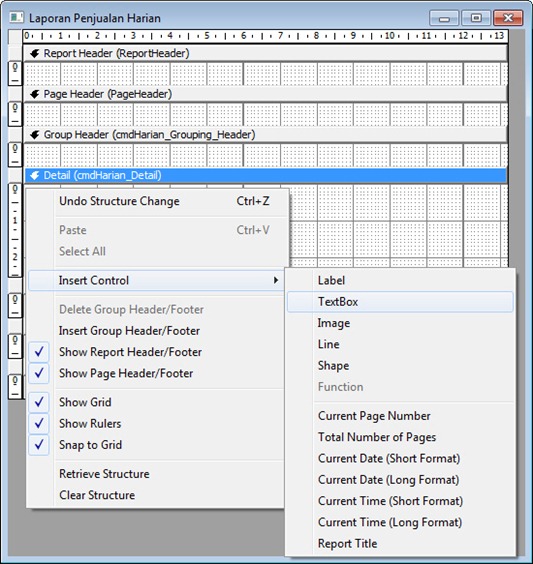
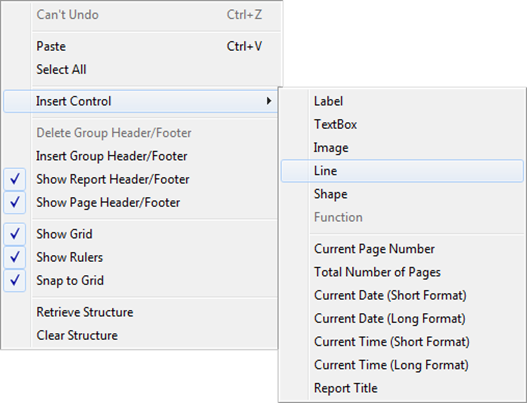
Lalu pilihlah area kosong pada bagian “Detail (cmdHarian_Detail)”, klik kanan di situ. Pada popup menu yang muncul, pilihlah “Insert Control”, lalu pada submenunya, pilih “TextBox”.

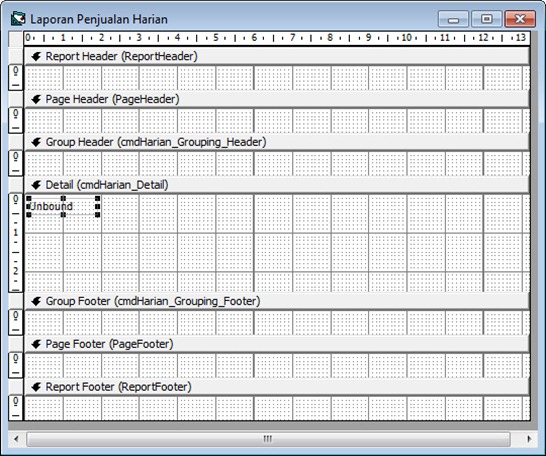
Sesaat kemudian, pada bagian Detail tadi, sudah terletak 1 (satu) field. Namun field ini belum dihubungkan dengan field manapun. Untuk menentukan field mana yang akan muncul pada textbox tadi, lakukan dulu perubahan pada properti “DataMember”. Isilah dengan “cmdHarian” (Anda dapat memilihnya dari combobox yang ada pada baris properti tersebut). Kemudian ubah juga properti “DataField”, dengan mengisinya dengan “Penjualan_Detail.Kode_Barang” (Anda juga dapat memilihnya dari combobox yang tersedia pada baris properti tersebut). Untuk properti lainnya bisa dibiarkan.

Tampilan sesudahnya akan menjadi kira-kira seperti di bawah ini.

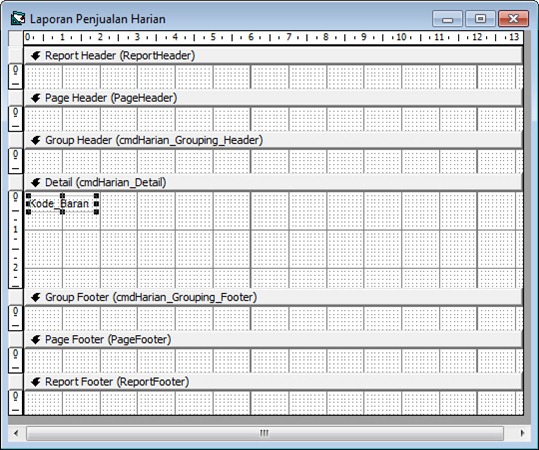
Nah, ulangi langkah-langkah di atas, untuk field-field Nama_Barang, Jumlah, dan Harga. Setelah itu, khusus untuk field Jumlah dan field Harga, ubah juga properti-properti lainnya nya sebagai berikut:

Tampilan sesudahnya akan menjadi kira-kira seperti di bawah ini.

Selanjutnya, kita akan membuat garis pembatas antar record. Jadi, klik kanan di area kosong pada bagian Detail (cmdHarian_Detail), lalu pilih “Insert Control” pada popup menu yang muncul, dan pilih “Line” pada submenunya.


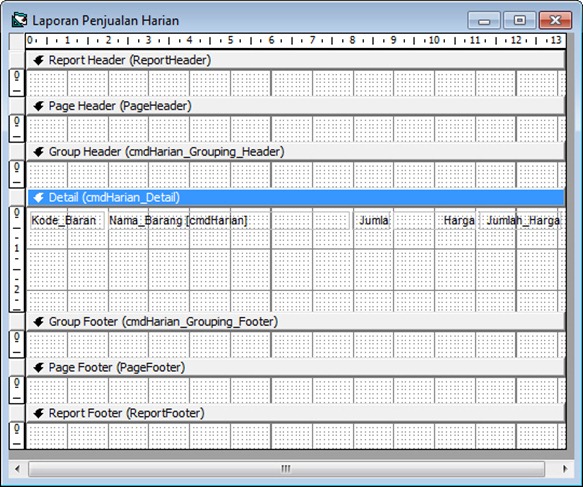
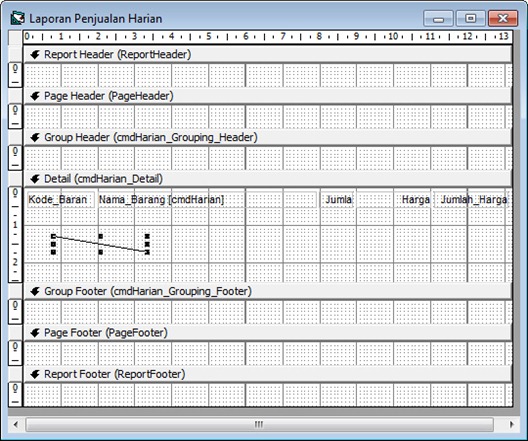
Kemudian, aturlah garis yang muncul, agar letaknya kira-kira seperti di bawah ini.

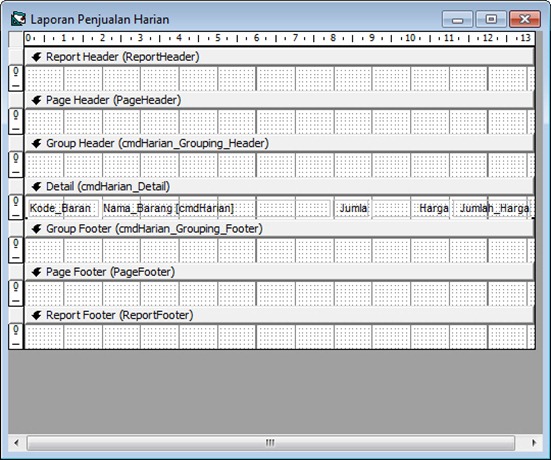
Setelah itu, rapatkan atau persempit area Detail (cmdHarian_Detail) menjadi kira-kira seperti di bawah ini:

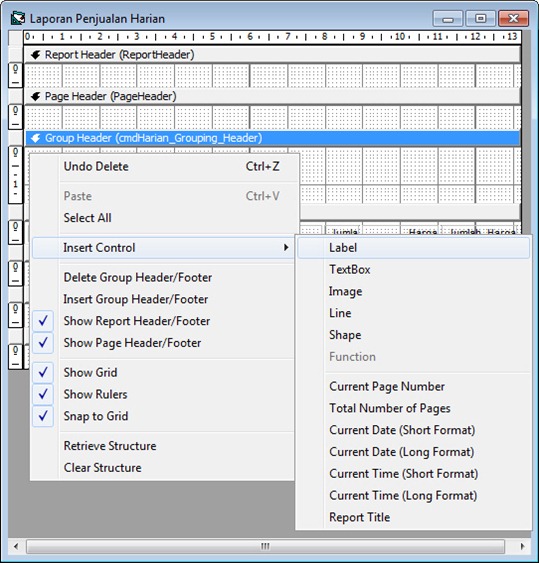
Langkah selanjutnya adalah membuat Table Header untuk laporan ini. Kita akan menempatkan label yang berisi keterangan atau judul dari masing-masing field yang sudah ditambahkan sebelumnya, juga beberapa keterangan tambahan. Jadi sekarang lakukan klik kanan di area kosong pada bagian header tersebut, kemudian pada popup menu yang muncul, pilih “Insert Control”, lalu pilih lagi “Label”.

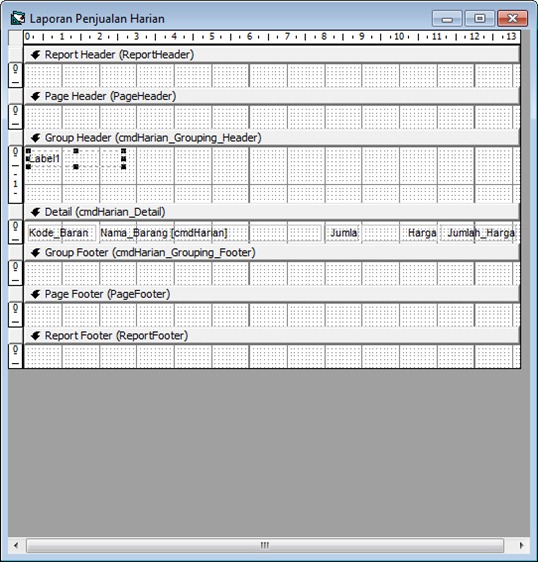
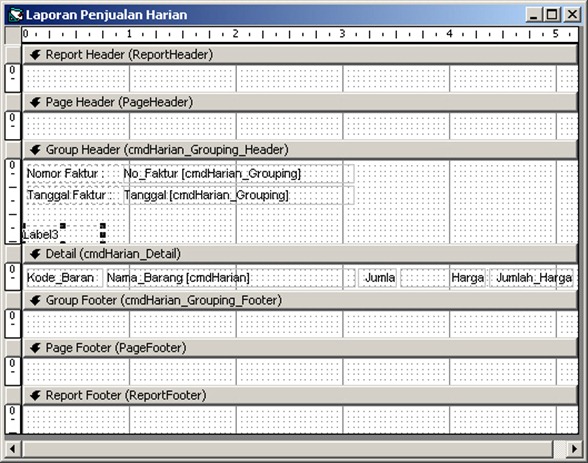
Tampilannya setelah itu akan menjadi kira-kira seperti di bawah ini.

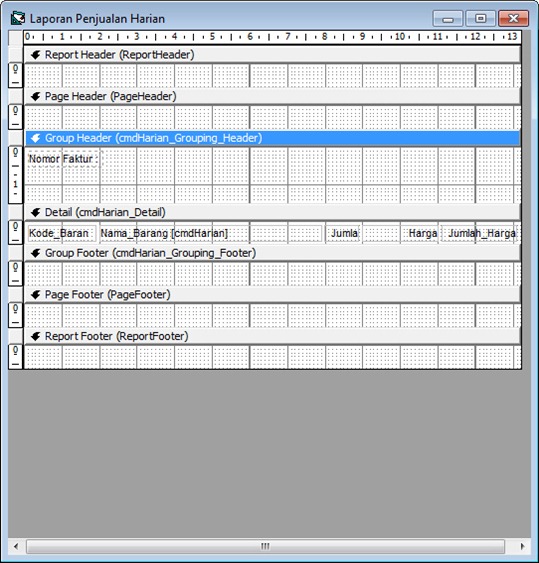
Ubah caption dari “Label1” menjadi “Nomor Faktur :”, seperti di bawah ini.

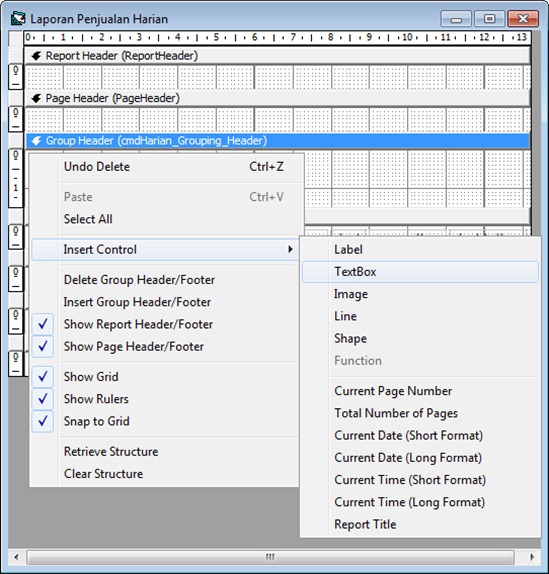
Setelah itu, kita akan memasukkan field No_Faktur di sampingnya. Jadi, silahkan klik kanan lagi di area kosong pada bagian Group Header, lalu pilih Insert Control pada popup menu yang muncul, dan pilih lagi TextBox pada submenunya.

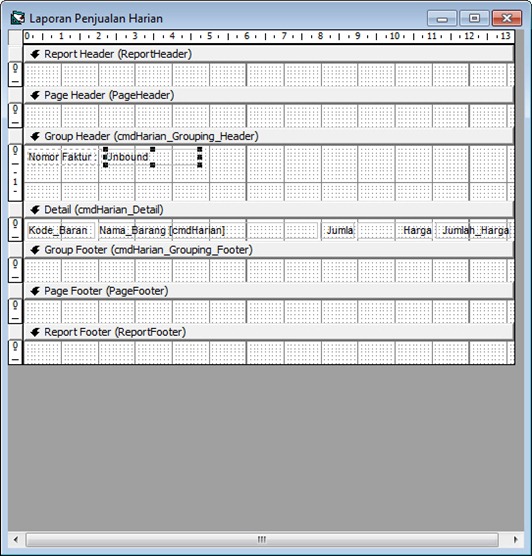
Tampilannya akan menjadi kira-kira seperti di bawah ini.

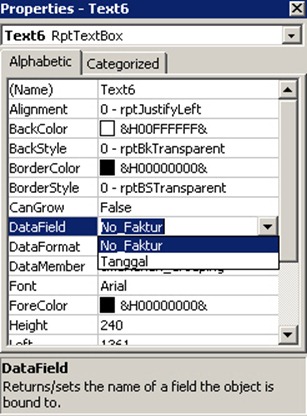
Terlihat di situ bahwa textbox tersebut belum terhubung dengan field manapun, yang ditangai dengan caption-nya yang bertuliskan “Unbound”. Untuk menghubungkannya dengan field No_Faktur, dengan textbox yang masih terpilih, silahkan klik pada jendela properties, lalu pada item properti DataField, pilihlah No_Faktur, dari combobox yang tersedia.

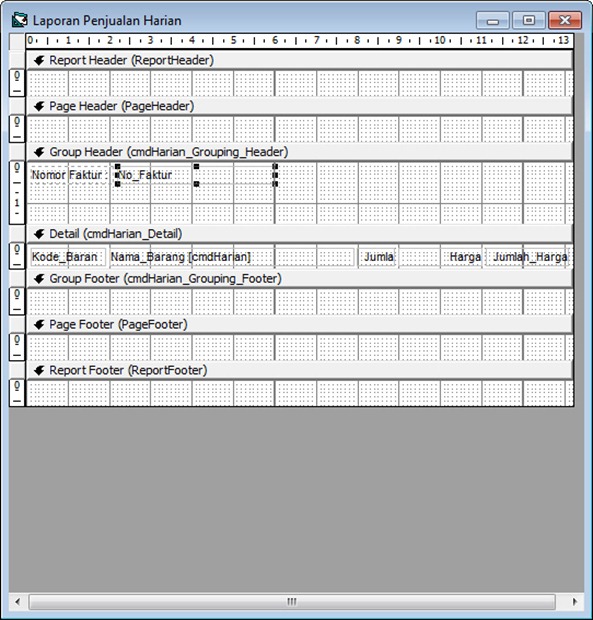
Tempilannya setelah itu akan menjadi kira-kira seperti di bawah ini:

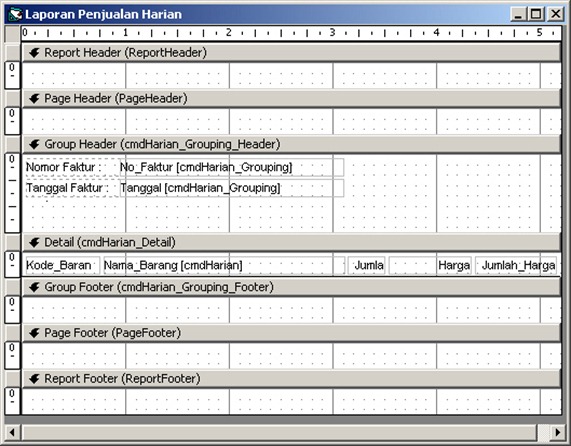
Sekarang, karena keterangan untuk Nomor Faktur beserta field-nya sudah terhubung, silahkan ulangi lagi langkah-langkah di atas, mulai dari langkah klik kanan pada area Group Header, dan memilih menu Insert Control dan memilih lagi pilihan Label, sampai pada langkah memilih DataField dari combobox yang tersedia. Lakukan langkah-langkah tersebut untuk memasukkan keterangan tentang Tanggal Faktur. Buat agar menjadi kira-kira seperti di bawah ini.

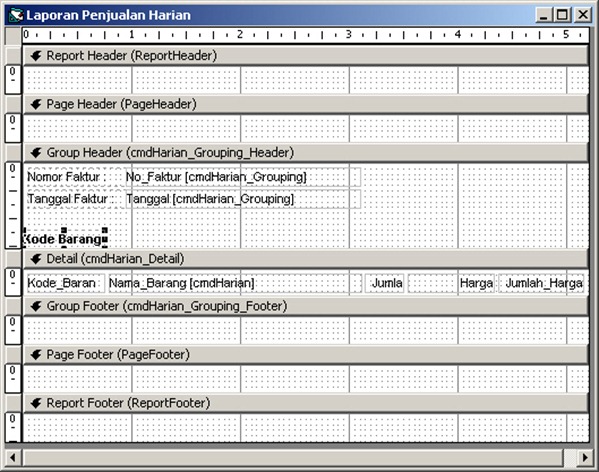
Setelah itu, untuk memperjelas tiap field / textbox yang berada di bagian Detail, kita juga akan memberikan keterangan dari tiap textbox / field tersebut, di mana keterangan tersebut juga akan kita tempatkan pada bagian Group Header. Jadi, silahkan klik kanan lagi pada area kosong di bagian Group Header, lalu pilih Insert Control, dan pilih lagi Label pada menu yang ada. Tampilannya akan menjadi kira-kira seperti di bawah ini:

Ubah caption-nya menjadi Kode Barang, seperti di bawah ini.

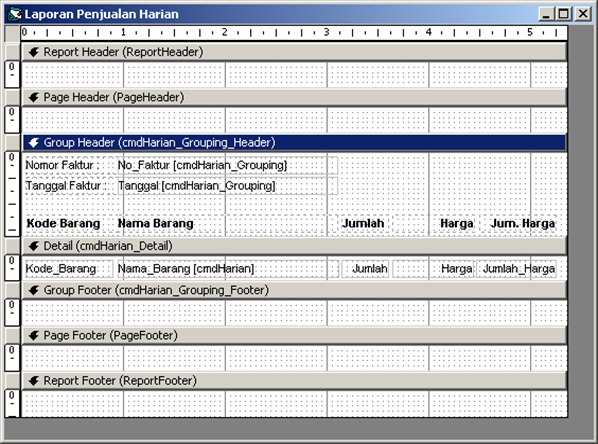
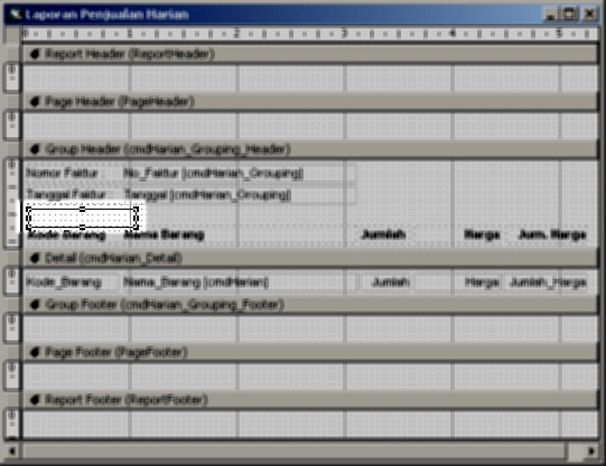
Ulangi langkah tersebut, masing-masing untuk “Nama Barang”, “Jumlah”, “Harga” dan “Jum. Harga”, sehingga tampilannya akan menjadi seperti di bawah ini. Jika perlu, Anda bisa mengubah properti Font dari masing-masing label tersebut menjadi Arial-Bold 8 points. Anda bisa mengubahnya, tentunya pada jendela Properties, dengan masing-masing label yang masih terpilih (selected).

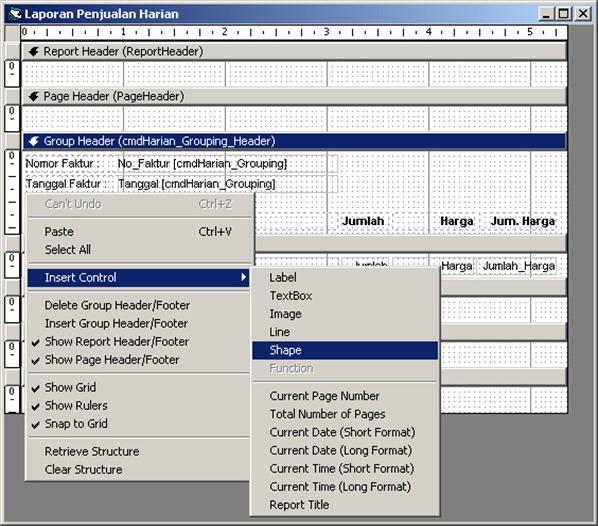
Untuk mempermanis tampilan, kita akan menambahkan kontrol Shape sebagai latar belakang dari label-label tersebut. Untuk itu, silahkan klik kanan pada area kosong, masih di bagian Group Header. Lalu pada popup menu yang muncul, pilihlah Insert Control, dan pilih lagi Shape, pada submenu yang tersedia.

Tampilannya sesudah itu akan menjadi kira-kira seperti di bawah ini.

Terlihat di situ sudah ada sebuah “kotak” yang muncul. Sekarang pindahkan kotak tersebut sehingga letaknya akan menjadi melingkupi label Kode Barang yang berada di bawahnya.

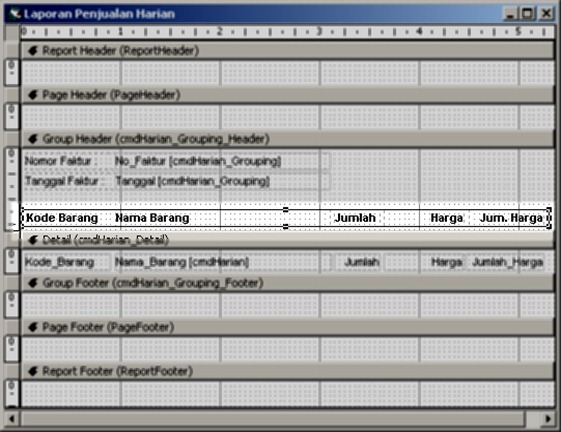
Tariklah bagian kanan dari kotak tersebut, untuk memperluas atau menambah panjang dari kotak tersebut.

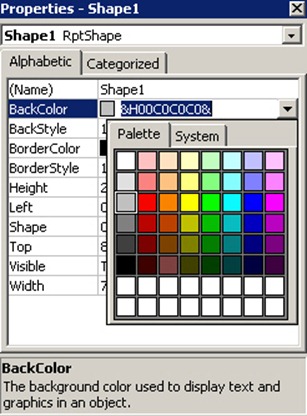
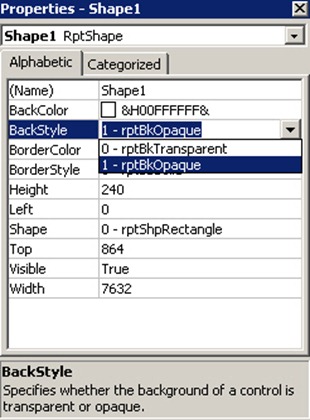
Sekarang, kita akan memberikan warna pada kotak tersebut. Dengan kotak tersebut yang masih terpilih, beralihlah pada jendela Properties, lalu ubah item properti BackColor menjadi warna abu-abu. Anda dapat memilih warna lain sesuka Anda. Saya di sini memilih warna abu-abu yang berada pada baris ke tiga di kolom pertama.

Ubah juga properti BackStyle-nya menjadi “1 – rptBkOpaque”.

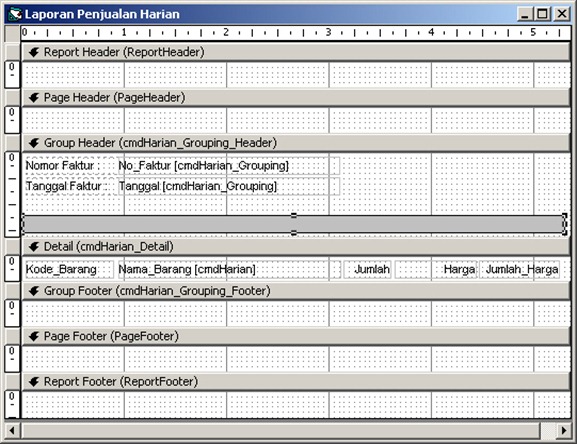
Tampilannya pada jendela report designer, akan menjadi seperti di bawah ini.

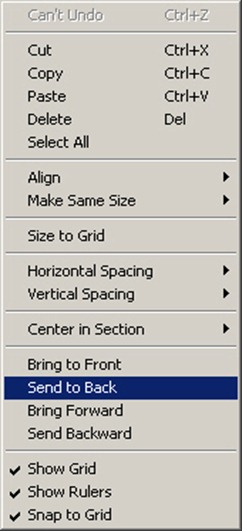
Terlihat di situ bahwa tulisan yang sebelumnya ada dan kita jadikan keterangan, malah tertutupi oleh kotak abu-abu tersebut. Untuk itu, kita akan mengatur agar kotak tersebut berada di bagian bawah dari label-label yang telah kita buat sebelumnya. Caranya adalah dengan melakukan klik-kanan pada kontrol shape / kotak tersebut, dan memilih Send to Back, pada popup menu yang muncul.

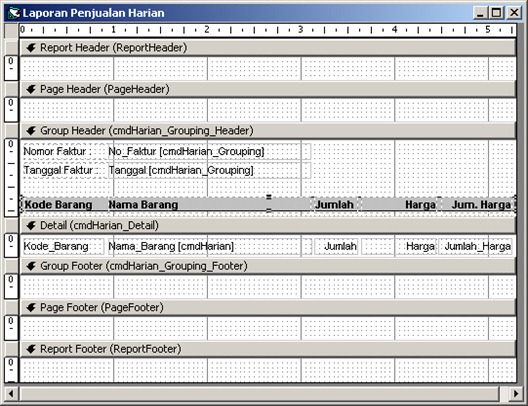
Setelah itu, akan nampak bahwa sekarang label-label yang sebelumnya kita buat, sudah terlihat / muncul kembali.

Untuk lebih mempermanis lagi, Anda dapat memperbesar sedikit tinggi dari kotak tersebut, sehingga akan menjadi seperti di bawah ini.

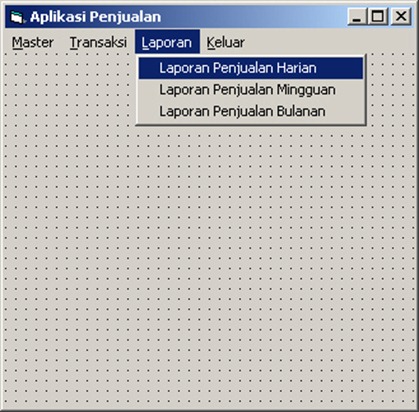
Laporan ini, untuk sementara sudah selesai. Namun kita belum dapat menampilkannya pada program yang kita buat. Untuk itu, buka lagi form frmUtama, lalu klik pada menu Laporan, dan klik lagi pada submenu Laporan Penjualan Harian.

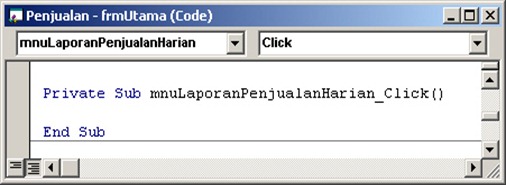
Setelah itu, akan terbuka jendela Code Editor, untuk prosedur mnuLaporanPenjualanHarian_Click.

Pada area antara Private Sub dan End Sub, ketikkan kode berikut ini:
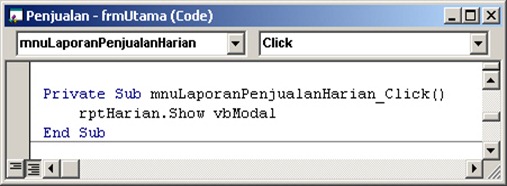
rptHarian.Show vbModal
Tampilannya akan menjadi kita-kira seperti di bawah ini.

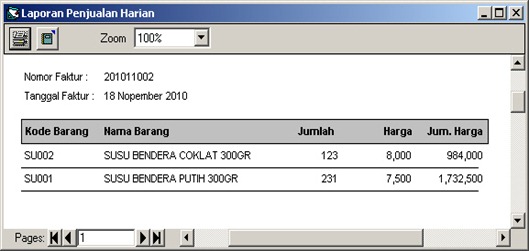
Setelah itu, Anda dapat mengujinya, dengan cara running program ini, dan mengklik menu Laporan dan memilih submenu Laporan Penjualan Harian. Tampilan yang muncul mungkin saja bisa berbeda, tergantung berapa banyak data yang sudah Anda masukkan ke dalam database program ini. Namun secara garis besar, akan seperti gambar di bawah ini.

Untuk sementara, desain dan pembuatan Laporan Bagian 1 ini selesai sampai di sini. Pada tutorial berikutnya, kita akan menambahkan form tersendiri untuk pencetakan Laporan Penjualan Harian ini. Dan karena ada form baru, maka tentu saja akan ada script tambahan juga. Jadi… sampai bertemu pada tutorial berikutnya ya. Jangan lupa untuk menyimpan dulu hasil pekerjaan Anda.






